I am not a blank slate person. Much like an object at rest stays a rest, with me a blank page stays blank. However, as soon as a line, mark, or fuzz lands on that page I'm good to go. Using this as an excuse, continuing to want to learn TouchDesigner, and having just seen a neat game dev tutorial on making lighting, I thought that would be a fun thing to try.

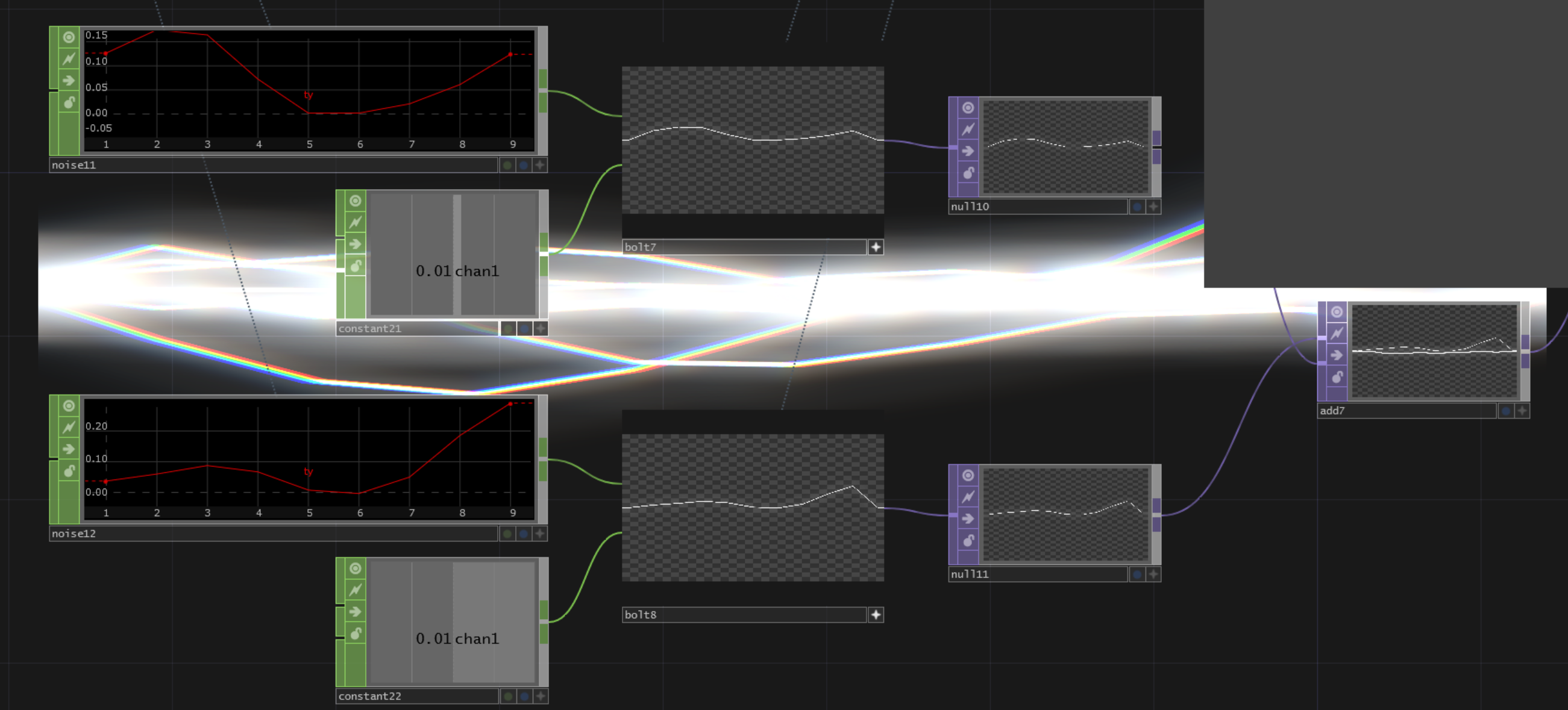
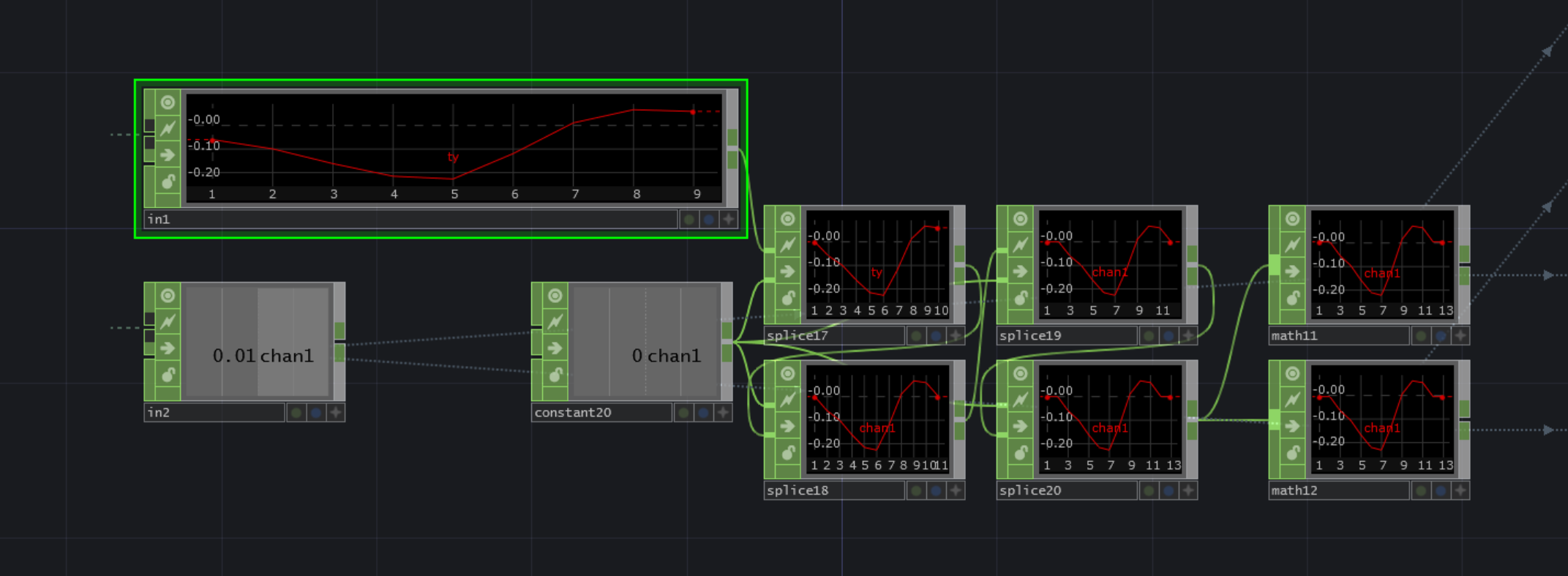
The first problem to solve was how to manage CHOPs to create noise curves with pinned edges, and good feeling movement.


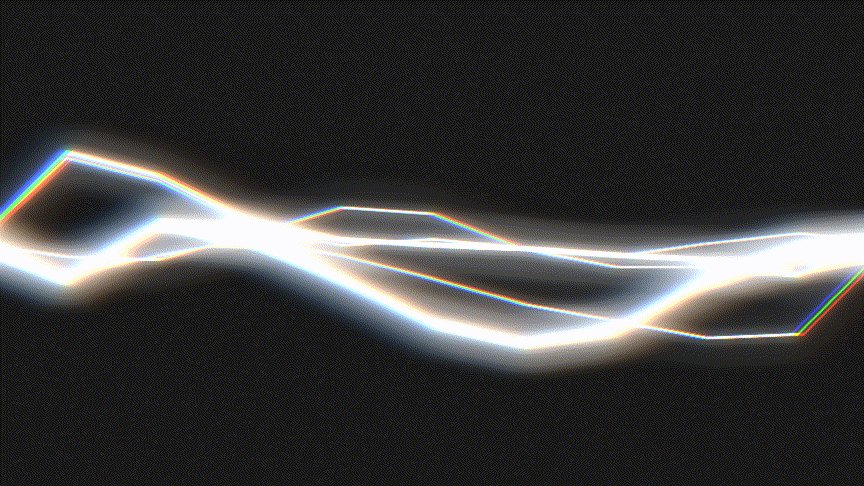
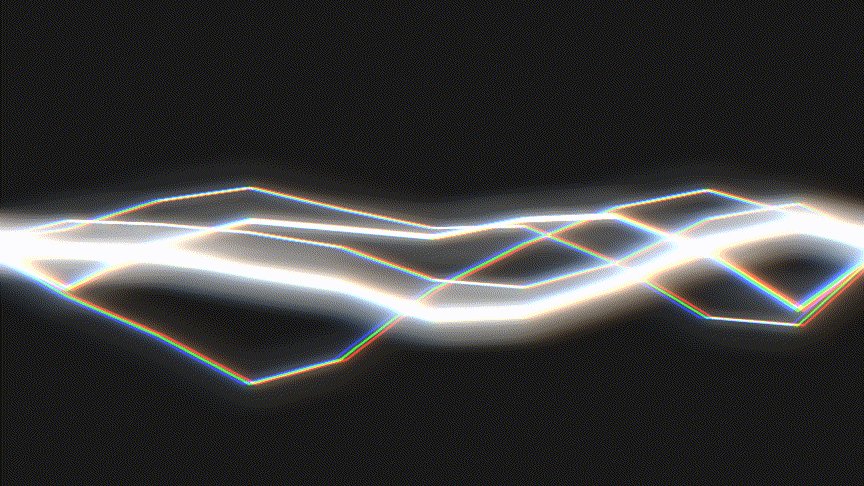
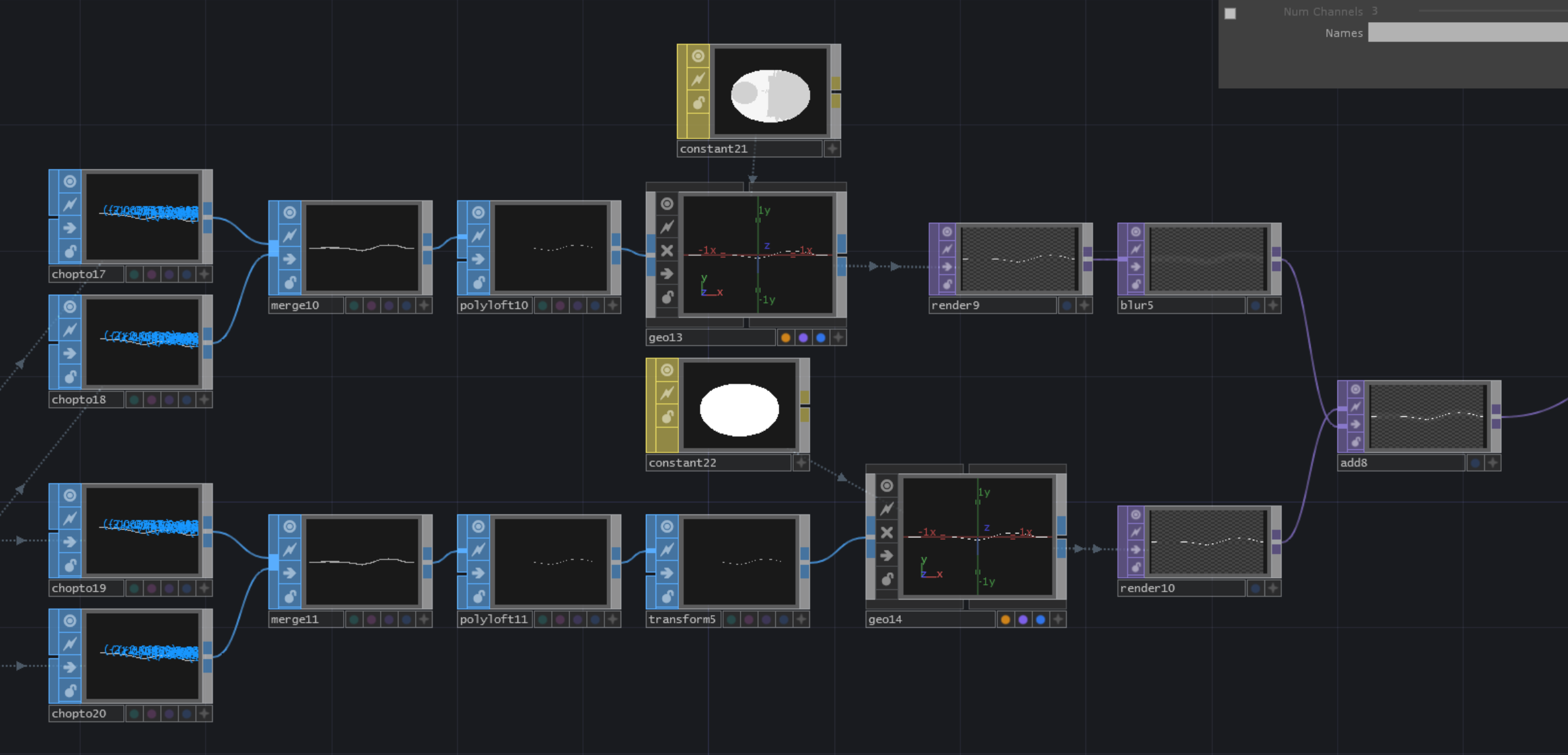
Once I had a noise curve with pinned edges, I drew a series of SOP curves with those lines, and rendered them into TOPs. By rendering them at a few thicknesses, I added blur and overlay effects to make the lines seem to glow.

This effect worked pretty well, and by layering multiple copies of these lines over each other got a pretty great effect. The missing effect was, color.

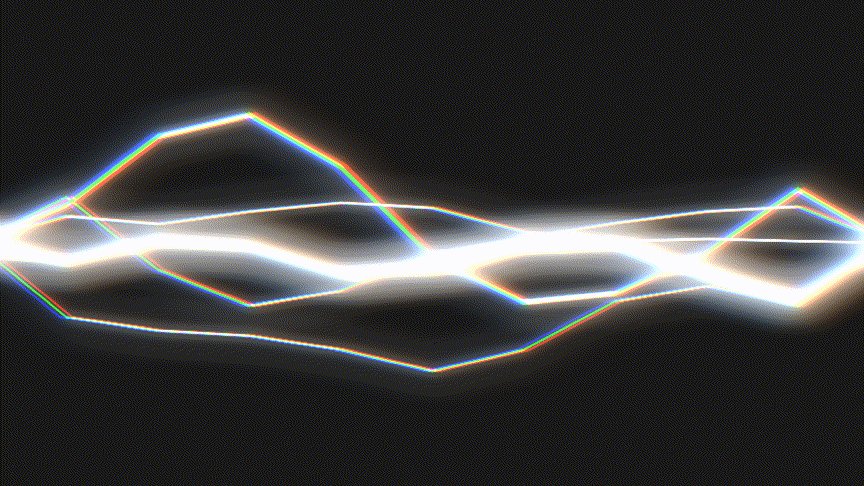
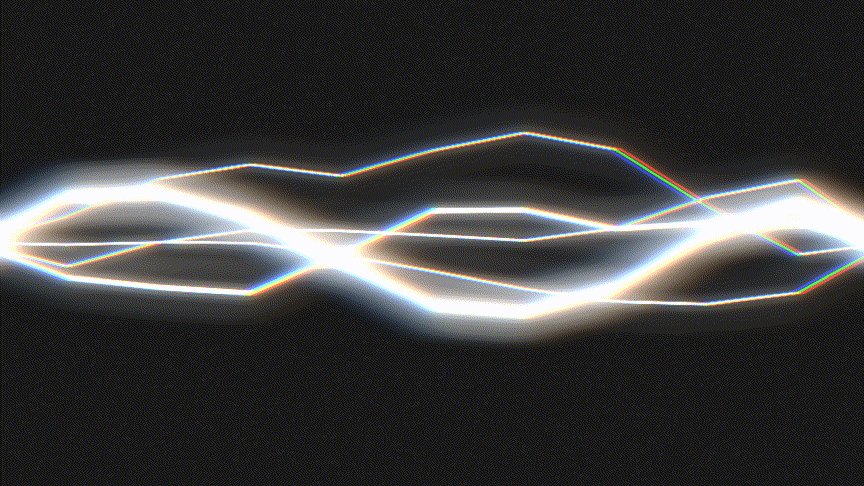
I'm a sucker for Chromatic Aberration. It's a neat effect, and I had not used it in a piece of software before! One small problem, I know next to nothing about shaders.
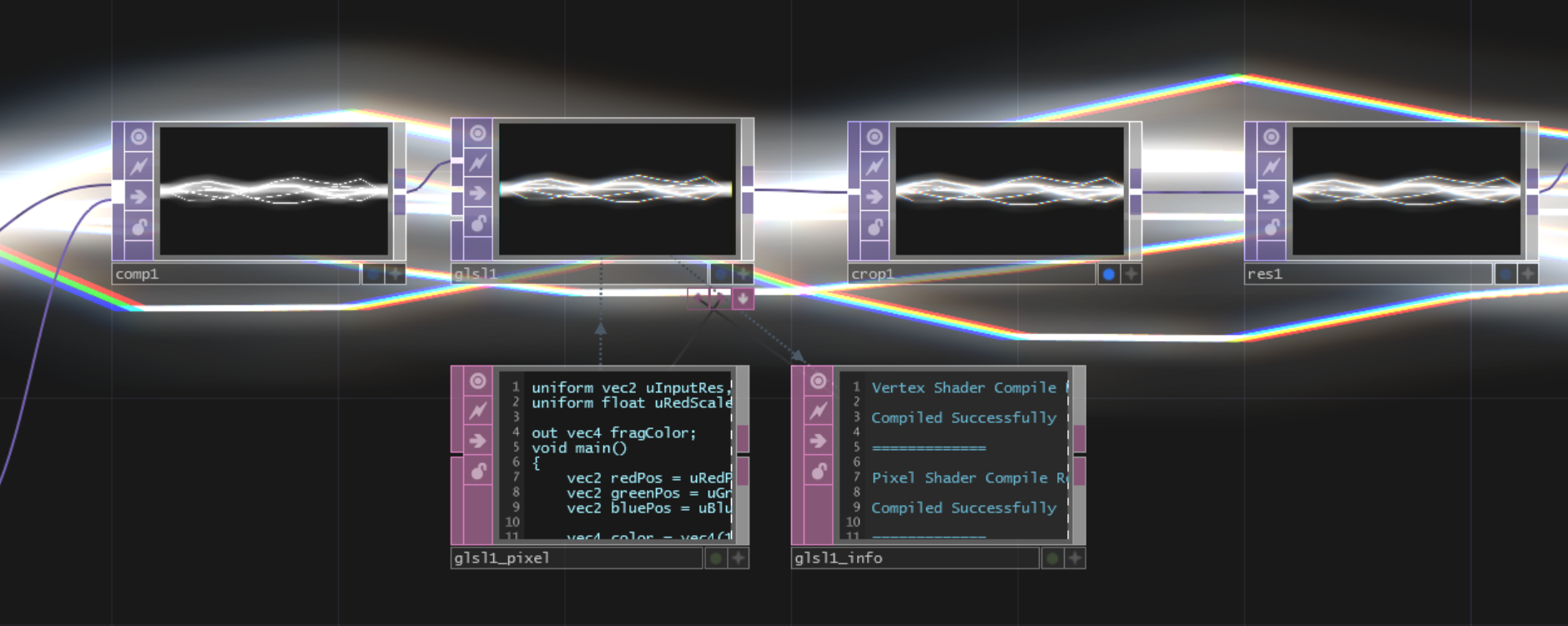
Thanks YouTube. Basic Shader Example
This quick little walkthrough was perfect for a simple shader to push around the different color channels in an image in TD.
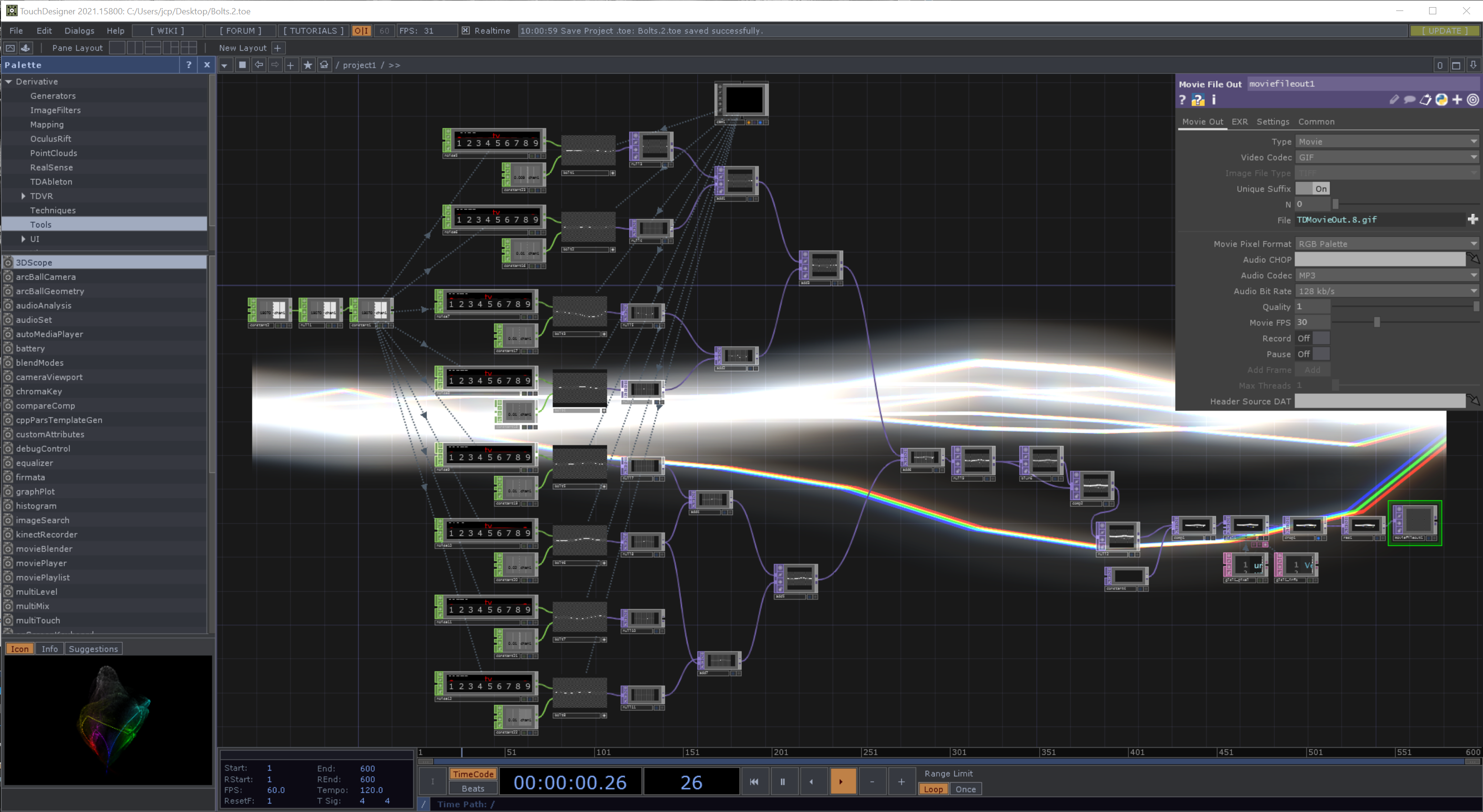
I'm pretty happy with the final result here, it was a great learning experience for TD touching on so many of its components with a dash of shaders on top.